No meio do ano passado tive a oportunidade a partir de um convite aberto do Gustavo Soares na Mastodon de criar a identidade visual para um coletivo de mapeamento no Open Street Map, a Mapeia. Como o Gustavo – assim como muitas das pessoas na Mastodon – utiliza em seus projetos softwares livres essa me pareceu ser a oportunidade perfeita de tentar aplicar meu fluxo de trabalho de design gráfico dentro um universo de ferramentas de código livre.
De início tinha pensado em substituir todo o processo por ferramentas código livre, mas decidi que algumas do meu fluxo original seriam mantidas por impactarem pouco processo. Essas que foram mantidas possuem planos gratuitos bem funcionais.
O processo correu bem mais tranquilo do que eu imaginava com uma curva de aprendizado similar aos programas da suíte Adobe que utilizo atualmente. Também foi preciso mudar algumas lógicas de trabalho, mas que algo natural ao inserir novas ferramentas em fluxo de trabalho.
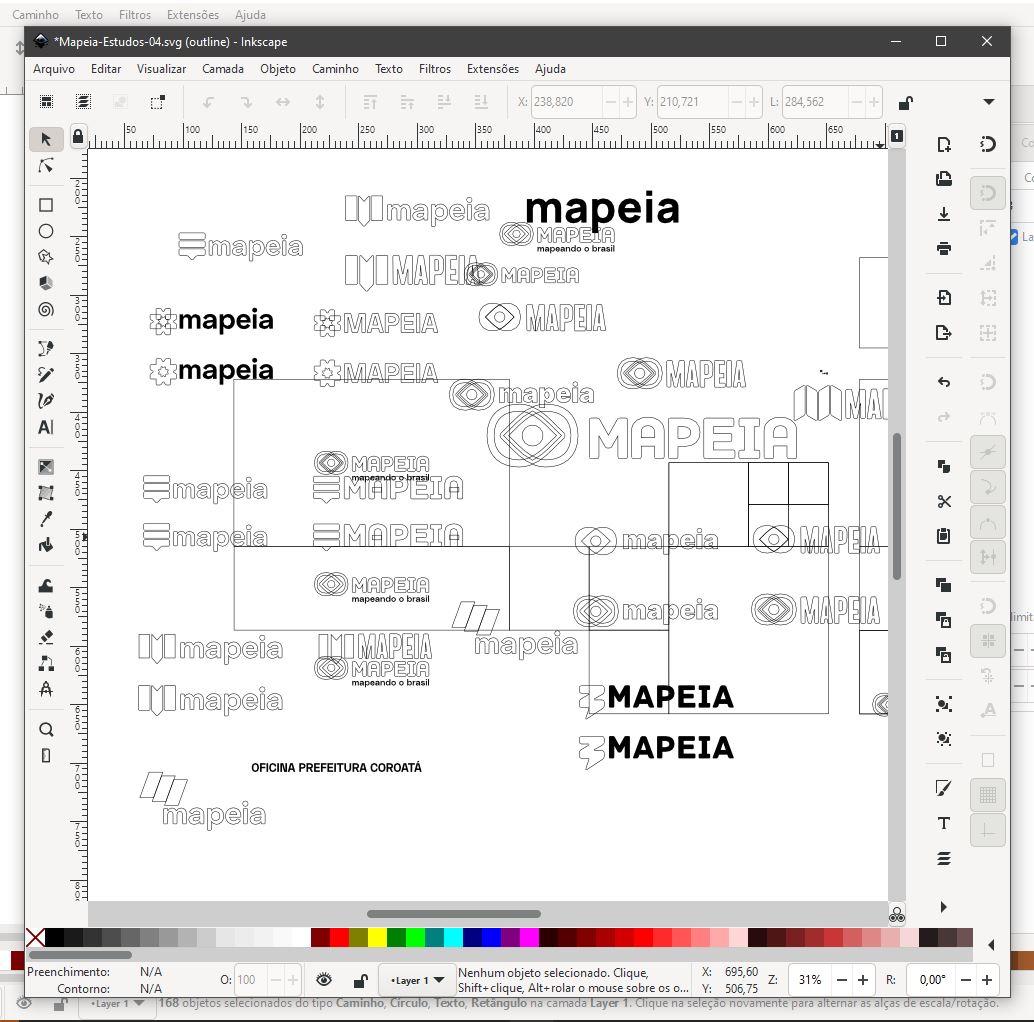
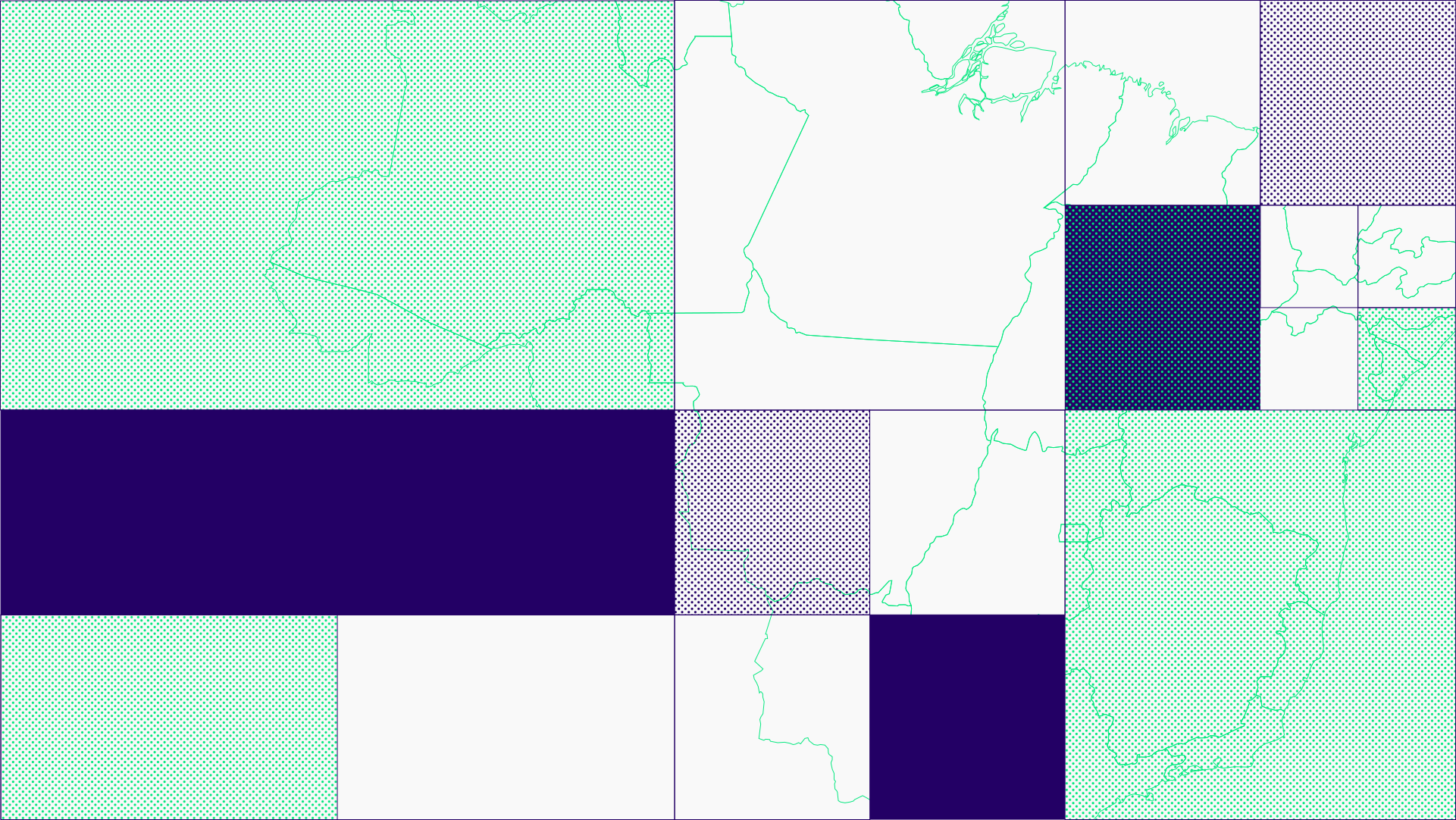
Fiz um compilado de imagens que utilizei na apresentação que fiz para a Mapeia:








A maioria das soluções que utilizei podem ser encontrados facilmente no buscador de sua preferência ao procurar por programas de software livre para design. Também acabei optando nesse momento por focar nas soluções que já tinham bastante conteúdo na internet, assim poderia recorrer a tutoriais e fóruns para resolver algum problema ou dificuldade. Segue a minha listinha:
- Inkscape: criação de gráficos vetoriais que permitem uma grande versatilidade aplicações. Utilizei para criar a marca e todos os elementos gráficos da identidade visual. Um fato interessante é que o formato nativo dele é o SVG, ou seja, um formato de arquivo também aberto o que permite uma maior flexibilidade na hora de levar essa arte para outro lugar.
- Krita: programa com foco em pintura digital mas que tem ferramentas para tratamento de imagem. Funcionou como um substituto do Photoshop para finalizar as simulações as aplicações da identidade visual em produtos físicos. O fluxo de trabalho dele me lembrou o que já utilizava e por isso escolhi ele ao invés do Gimp que geralmente ocupa essa posição.
- Blender: criação de imagens 3D, um queridinho super consolidado no mercado. Essa é uma ferramenta já consolidada no meu trabalho pessoal e comercial, utilizei para criar todas as simulações.
- LibreImpress: desenvolvimento de apresentações, é parte da suíte de programas de escritório código aberto LibreOffice. Usei para criar a apresentação da marca e para uma apresentação somente com imagens e textos fluiu super bem. Já tentei uma outra vez trabalhar com vídeos e não funcionou legal.
- QGIS: programa que permite a visualização, edição e análise de dados georreferenciados. Esse é bem específico desse projeto, mas não podia não mencionar, foi uma ferramenta muito poderosa para criar e estilizar os mapas apresentados nas proposta.
Agora as ferramentas complementares, que tem planos gratuitos que utilizei foram:
- Figma: essencialmente prototipação de produtos digitais como sites e aplicativos. Utilizei ela por que ela tem uma excelente saída de SVG que funcionou melhor do que a do Inkscape para gerar os arquivos da marca que foram fornecidos para o cliente.
- Evernote: programa para criar e gerenciar anotações. Usei basicamente para guardar anotações da pesquisa e entrevista que fiz com o Gustavo Soares, pode ser facilmente substituído por qualquer coisa que te permita escrever :)
Apesar de achar difícil no presente momento inserir essas ferramentas todas como principal no meu trabalho no estúdio ficou claro que é uma solução possível para os meus projetos pessoais e a quem estiver afim de investir nisso. Poder passar por essa experiência de construir um projeto do início ao fim utilizando ferramentas que oferecem uma lógica de acesso diferente das vigentes no mercado foi muito bom e fiquei bem feliz com o resultado e a entrega ficou super equivalente a feita com a suíte Adobe.
Para quem tiver curiosidade eu cheguei a escrever o texto “A baixa popularidade dos programas não proprietários no design e as minhas experiências com eles” com algumas hipóteses sobre os motivos baixa popularidades dessas ferramentas no universo do design.