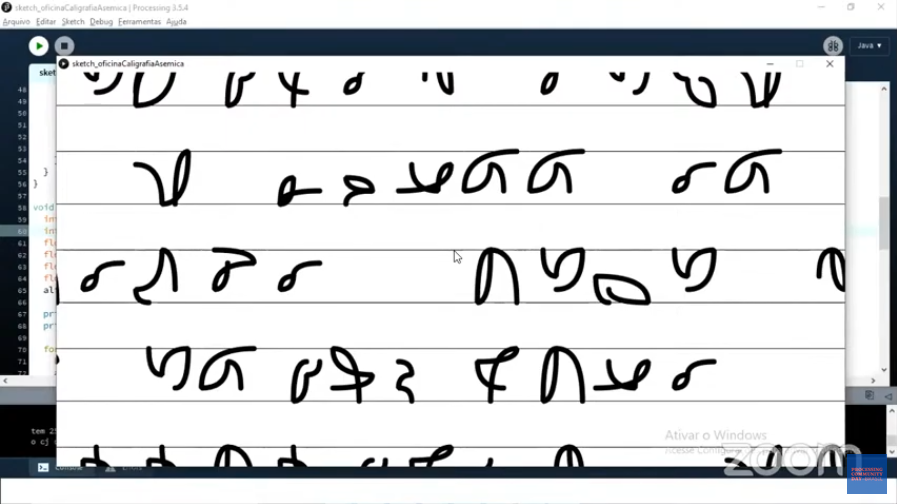
Lá no meio do ano participei da oficina “Uma outra prática de caligrafia”, ministrada pela Mariana Leal no Processing Community Day Brasil. Nessa oficina ela propõe uma mudança simples na forma como são feitos exercícios de caligrafia, ao invés de copiarmos glifos de alfabetos existentes copiamos glifos inventados na hora por um código em Processing. Por não carregarem consigo os anos de hábito que temos ao traçar letras latinas, esses glifos permitem a mão e o cérebro um contato mais único e inventivo com o gesto caligráfico já que não partimos de nenhuma ideia pré-concebida. A oficina da Mariana pode ser assistida por completo no canal do Processing Community Day Brasil neste link.

Eu gostei bastante da oficina, principalmente da ideia de inverter um pouco os papeis na hora de criar arte com código, ao invés de apenas fornecer instruções para o computador gerar algo partir do oposto, criar um código que gerasse instruções para eu seguir e quis explorar um pouco dessa lógica em algum exercício pessoal e uma maneira interessante de replicar a experiência seria gerar algum tipo de malha ou estrutura que eu desenhasse por cima depois.
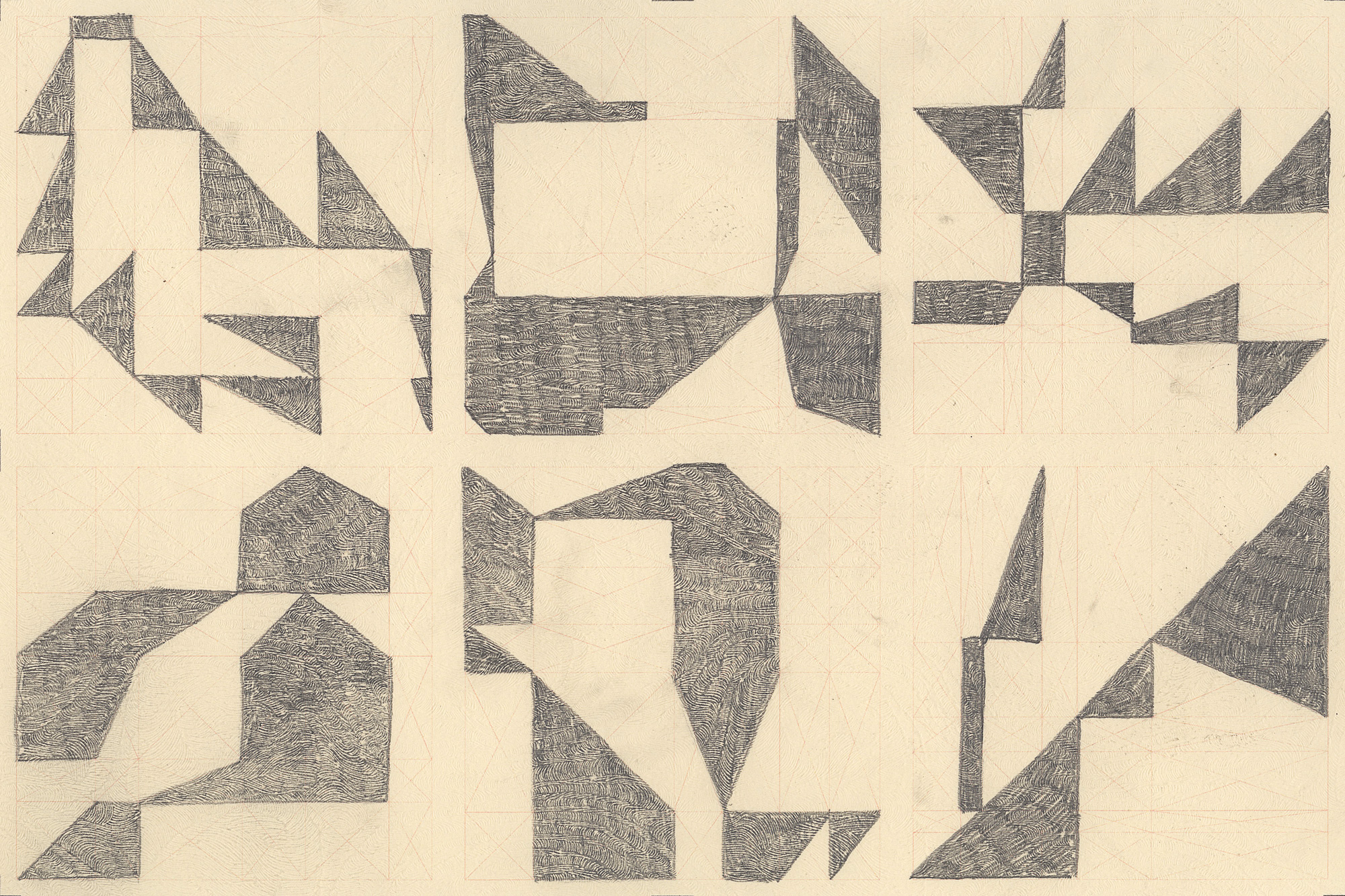
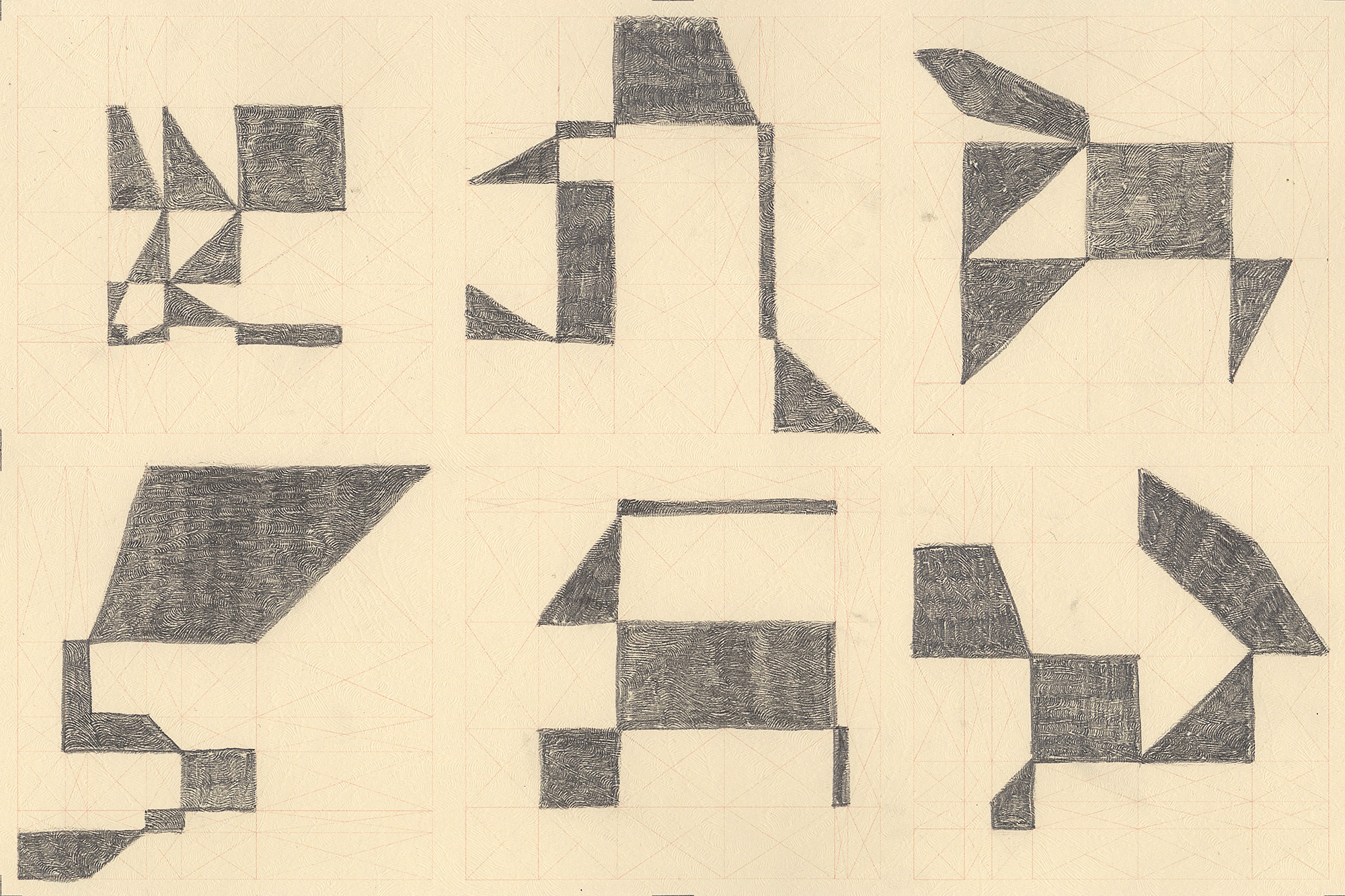
Utilizando o NodeBox gerei uma série grade que misturam retângulos e triângulos de dimensões variadas aleatoriamente e utilizei ela de base para criar desenhos abstratos. Para os desenhos inicialmente tinha pensado em criar uma regra bem clara de preencher, mas conforme avançava as grades fui deixando a exploração mais livre.

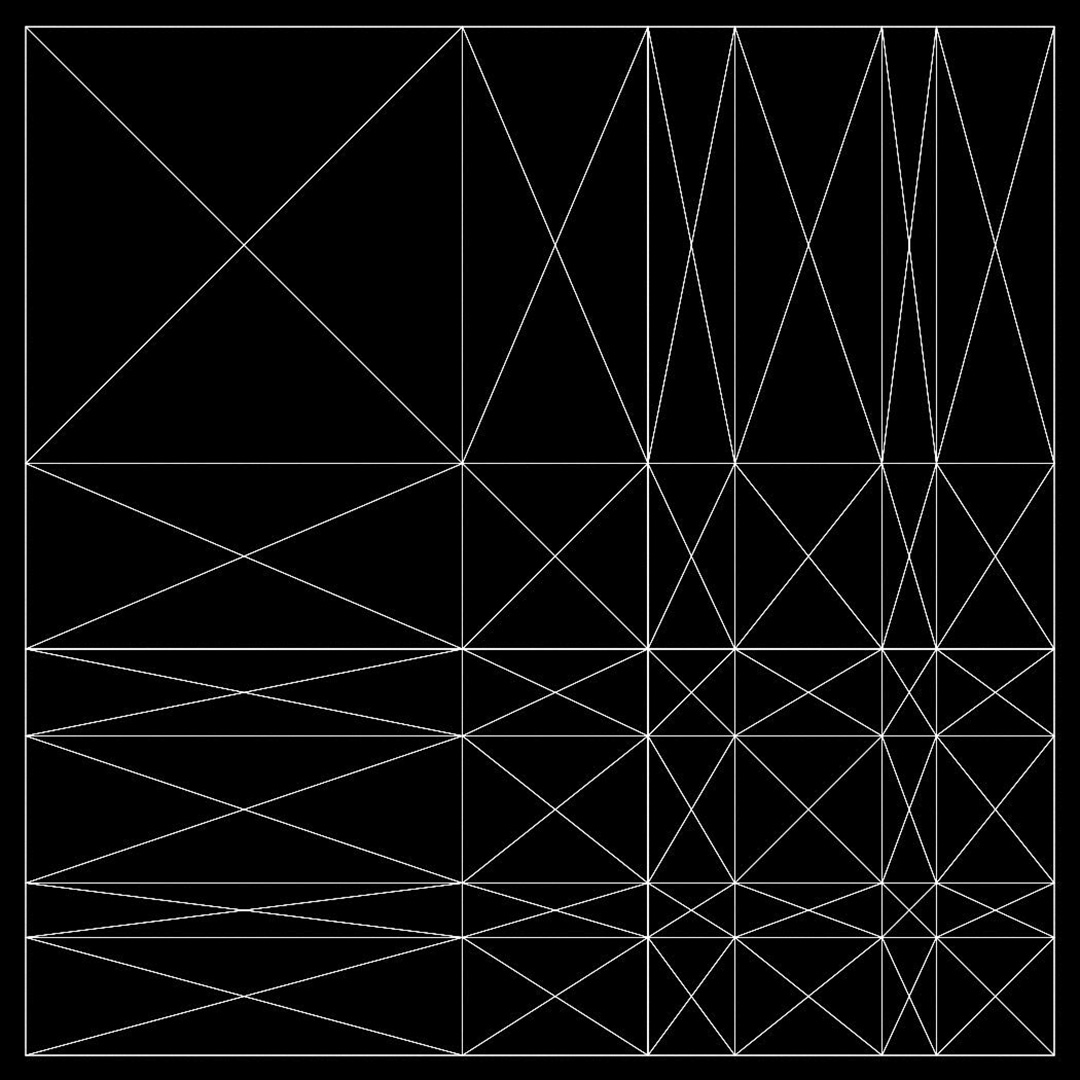
Imagem de uma grade gerada pelo NodeBox, a grade é composta de vários retângulos de dimensões aleatórias justapostos formando uma série de linhas e colunas. Cada retângulo é dividido em suas diagonais, formando vários triângulos. 
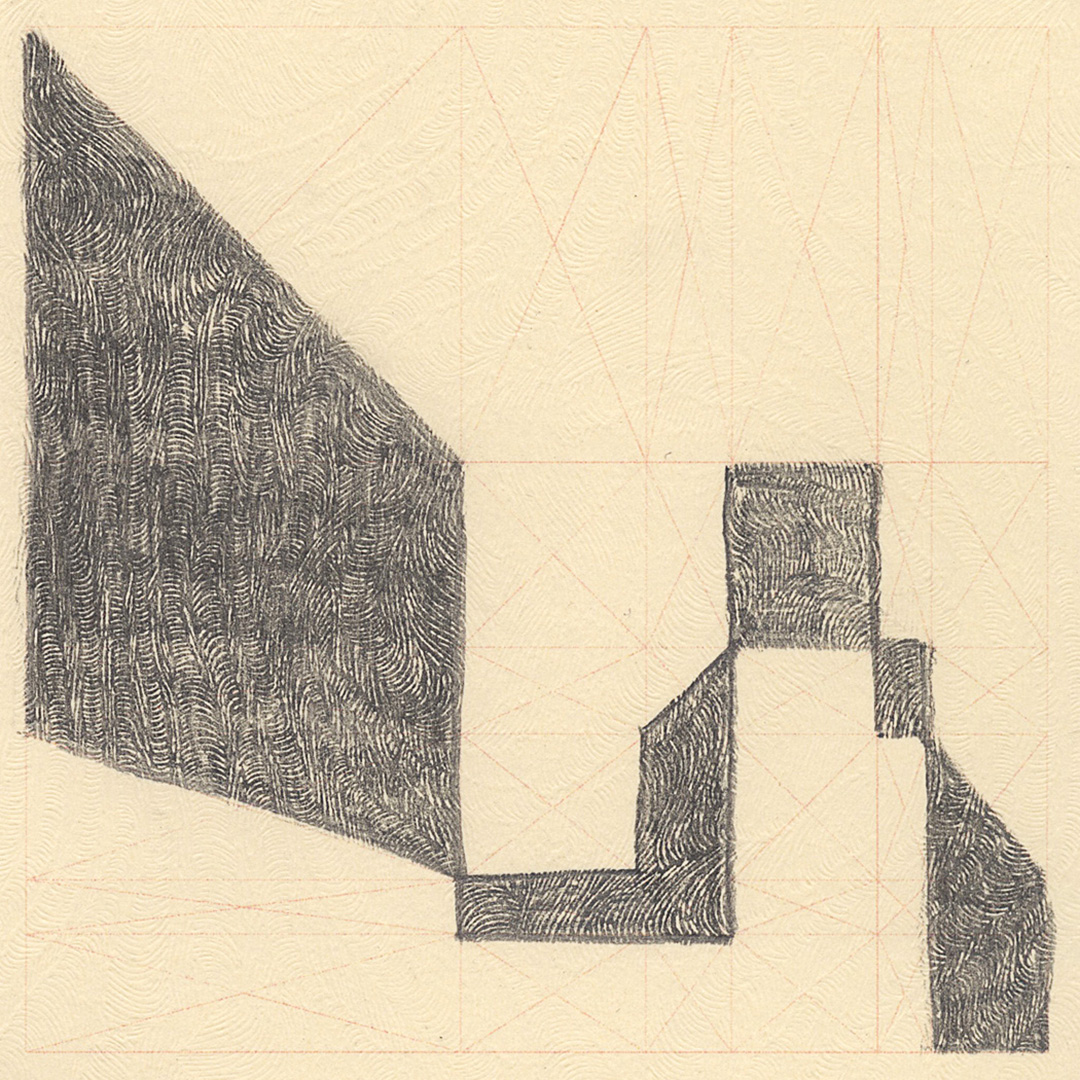
Imagem da mesma grade impressa, porém com algumas formas preenchidas a lápis. Nessa composição explorei principalmente a possibilidade de ir agrupando formas por algum de seus vértices.
Esse caminho conseguiu extrair bem o potencial de cada universo, as grades que foram geradas aleatoriamente a partir de regras simples e depois as composições que fui fazendo de maneira livre mas buscando formas que me agradassem visualmente. Criar esse tipo de grade via código não é uma tarefa complexa, mas que se fosse feita manualmente se tornaria mais morosa e parte de criar as composições com o refinamento que cheguei necessitaria de um código bem sofisticado enquanto manualmente tenho um o controle e um complexo raciocínio compositivo a cada interação.