Aviso aos desavisados
- Esse não é um texto para desbancar a suíte Adobe (ainda);
- Não tenho nada contra a programas, sistemas ou serviços que se estabelecem através da venda de licenças comuns, acredito que se o programa ou serviço atende a sua necessidade e custa um montante que você pode pagar, nada mais justo do que pagar por ele;
- Esse texto falará muito mais de escolhas pessoais do que profissionais, porém alguns pontos servem para os dois lados do meu trabalho;
- Eu falo sobre programas que eu posso baixar e utilizar gratuitamente, que podem tanto apenas não ter um custo para uso pessoal ou comercial, ou podem ser código-aberto ou então livres. Esses três tipos de softwares – gratuitos, código-aberto e livre – não são as mesmas coisas, e uma boa explicação das diferenças entre eles podem ser encontradas nesse link: http://www.infowester.com/freexopen.php.
- Caso você queira saber sobre os programas que eu uso, pode ir direto para a parte 2 deste texto!
Agora pode pegar uma xícara de chá, colocar a cadeirinha no sol e espero que tenha uma boa leitura! :)
Parte 1
A baixa popularidade de programas não proprietários no design
Já a bastante tempo sou um entusiasta de programas livres e/ou código-aberto, muito pela cultura que gira em torno disso do que pelo fato que mais atrai as pessoas que é o de fato de serem em sua maioria “de graça”. Faz um tempo também que tento inserir de forma mais consciente ferramentas desse tipo no meu dia a dia de trabalho, por isso resolvi escrever esse texto.
Uma das grandes inverdades que existe sobre programas gratuitos, código-aberto e livres é que eles não atendem a critérios profissionais e por isso não são utilizados amplamente. Softwares como o Blender é uma prova de quem utiliza esse argumento contra esse tipo de software pesquisou pouco. Acredito que as principais barreiras para uma ampla utilização de um programa desse tipo é ① o hábito, dificuldade de abandonar uma antiga rotina de trabalho e adotar uma nova; ② a falta de interesse em conhecer ferramentas desse tipo e; ③ falta de incentivo nas redes de ensino (nesse ponto me refiro somente as redes de ensino da área em que atuo, que é design).
Nós temos o costume de criar apego aos softwares comerciais que usamos. Durante um bom tempo para agilizar meus projetos pessoais de fotografia utilizei o Adobe Lightroom. Com o passar do tempo fui produzindo menos fotos e usando menos o Lightroom no tratamento até que percebi que usava ele apenas para importar as fotos para meu computador. Foi aí que me dei conta que estava usando um programa que tinha em torno dos seus 4gb para fazer a simples função de importar fotos dos meus dispositivos para meu computador. Ou seja, não estava usando nem 1% do potencial do programa e o tinha instalado em minha máquina apenas por já saber como funcionava e ter uma boa interação com o software. Mesmo eu já nessa época sendo um forte entusiasta da cultura do software livre, utilizava uma ferramenta proprietária que não era intrínseca ao meu processo de trabalho apenas pelo hábito de usá-la, então eu percebi nisso uma ótima oportunidade de inserir um novo programa na minha rotina e que não envolvesse maneiras “alternativas” de conseguir a sua licença.
No ano passado eu quis voltar a mexer com algum programa 3D e para isso ia precisar dedicar algumas horas de aprendizado já que as minhas experiências com esse tipo de ferramenta tinham sido a muito tempo atrás. Na época comecei a pesquisar sobre o Cinema4D, que é um software proprietário incrível e acredito que seja hoje em dia uma das ferramentas mais queridinhas dos designers. E no meio dessa pesquisa me lembrei do Blender, que tinha tido um primeiro contato bem assustador e que sempre ouvir sem um software bom mas que tinha uma interface complicada. Resolvi então pesquisar novamente sobre ele também, e uma das formas mais rápidas de pesquisa que faço para ver se um software me atende é ver o que fazem com ele; fui no antro da cultura visual dos designers o Behance e busquei alguns trabalhos. No meio de um monte de projetos incríveis encontrei um brasileiro fazendo exatamente o tipo de trabalho que eu gostaria de desenvolver na época. Mandei uma mensagem pra ele perguntando sobre o programa, trocamos algumas ideias e resolvi encarar o Blender. Ao começar a usar o programa, consegui em poucas horas de estudos resultados que já me eram excelentes e hoje uso ele como meu software 3D principal. Então, é muito comodo ao começarmos a buscar uma nova ferramenta, simplesmente ir para a qual é mais utilizada no mercado proprietário, ignorando totalmente os produtos que seguem outra lógica de distribuição e as vezes tendo que fazer um investimento em algo que não precisávamos de fato.
Por fim, acredito que o último motivo da minha lista – a falta de incentivo ao uso de ferramentas com esse tipo de distribuição – é um dos que mais contribuem para o baixo alcance dessas ferramentas no design gráfico. Desde minha experiência no ensino técnico até a faculdade tive contato com apenas uma ferramenta livre, ou seja durante 8 anos dedicados ao estudo do design houve apenas um único incentivo à ferramentas não proprietárias. E ainda esse único incentivo veio na faculdade, se esse tipo de pensamento fosse inserido no ensino técnico talvez muito mais pessoas pudessem incorporar de fato ferramentas livres na sua rotina de trabalho. Muita vezes o que se pode pensar é que, ao incentivar o uso dessas ferramentas, o estudante pode ficar distante da realidade do mercado, mas esse argumento não é muito válido pois é possível encontrar situações em que caberia o uso de ferramentas livres como por exemplo o programa código-aberto Krita, que vem mostrando excelentes resultados no campo da ilustração e colorização digital. E particularmente também acho um argumento ruim já que acredito muito mais que uma instituição de ensino tem que puxar o mercado e não seguir o mercado.
Um outro exemplo claro de oportunidade para utilização de softwares não proprietários na educação foi na minha graduação. Nas aulas de tipografia criamos uma fonte desenhando todos os glifos em um arquivo do Illustrator e depois copiamos e colamos cada uma das letras para o FontLab que é um editor de fontes proprietário muito famoso no mercado de design de tipos. Depois de transportar cada glifo manualmente para dentro do programa, usamos ele apenas para automatizar os acentos, acertamos os espaçamentos e gerar o arquivo final da fonte. Todo esse processo poderia ter sido facilmente realizado no FontForge que é editor de fontes livre e código-aberto.
Existem outros pontos além desses que citei, porém acredito que esses sejam os principais para impedirem um amplo uso de softwares livres e/ou código-aberto. Para ampliar a visão sobre esses ferramentas fiz uma lista das principais que utilizo atualmente que se encaixam em algum dos tipos de licenças citadas no início deste texto (gratuitos, código-aberto e livres). Durante meu dia a dia quando necessito de alguma ferramenta para auxiliar em alguma tarefa sempre busco primeiro soluções não proprietárias, então acabo tendo diversos programas instalados em minhas máquinas, porém preferi fazer uma lista dos que eu utilizo com mais recorrência em minha rotina de trabalho pessoal e profissional.
Parte 2
Ferramentas não proprietárias na minha rotina
Greenshoot
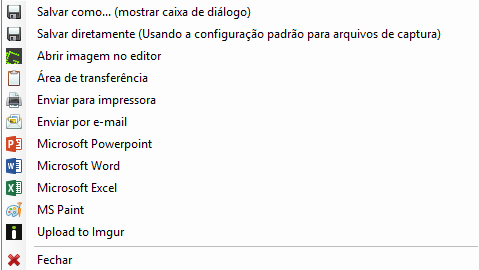
É um programinha livre e código-aberto que faz a simples tarefa de potencializar o pobre printscreen do Windows. Ele permite ao usuário fazer capturas de regiões da tela, janela de algum aplicativo e tela inteira – cada um com seu atalho próprio customizado – e ao utilizar alguns desses modos ele tem a opção de abrir automaticamente um menuzinho fantástico com coisas que são possíveis de se fazer com aquela imagem, como: salvar diretamente na sua pasta de captura, abrir em algum editor, área de transferência, subir a imagem para algum serviço, abrir no Paint e outras!

Caso opte por guardar a imagem ela recebe um nome baseado na janela principal ativa, mais a data e horário de quando foi feita e salva no formato e qualidade especificado por você.
Outra coisa legal é que no momento da captura ele também mostra a dimensão da imagem (as vezes uso esse recurso para medir coisas na tela) e tem uma pequena lupa a direita para auxiliar a fazer um crop preciso.

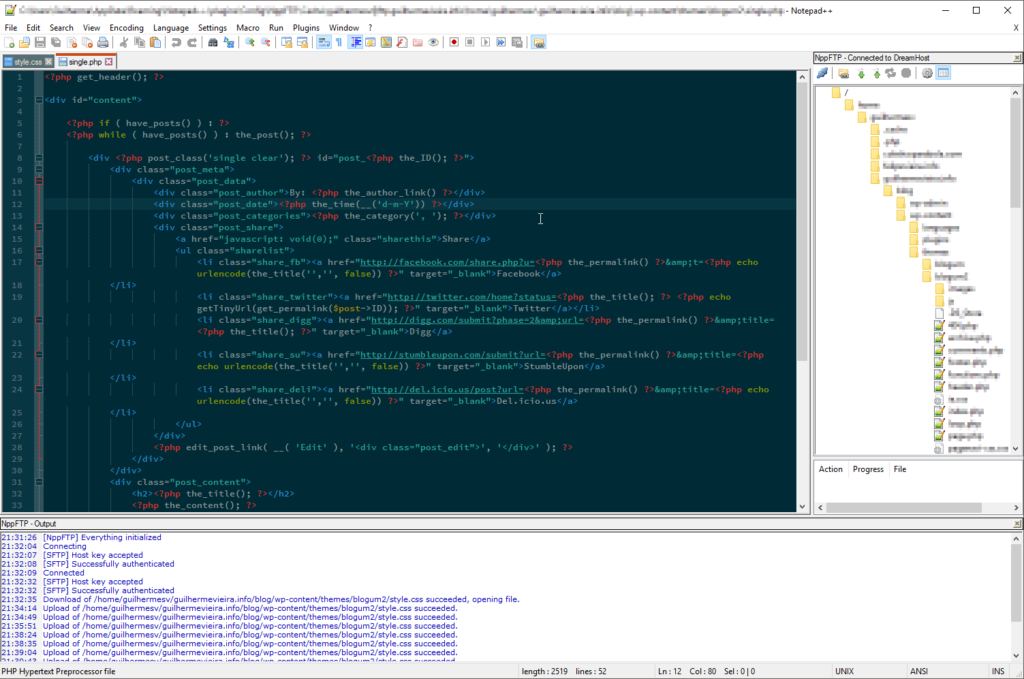
NotePad++
O NotePad++ é um programa livre e código-aberto para editar texto ou código, suporta diversas linguagens de programação e possui uma série de plugins que aumentam suas funcionalidades parecidos com outros editores como SublimeText, Atom e Brackets. Ele não tem uma cara tão moderninha quanto seus similares, mas é um excelente software!
Um dos recursos que mais uso nele é o plugin de FTP que me permite deletar, criar, mover e subir arquivos no servidor e também baixar os arquivos para edição que são atualizados no servidor automaticamente após salvar o arquivo. O Atom e o Brackets tem plugins parecidos, mas nenhum deles funcionou tão bem e possui uma configuração tão simples quanto o do Notepad++.

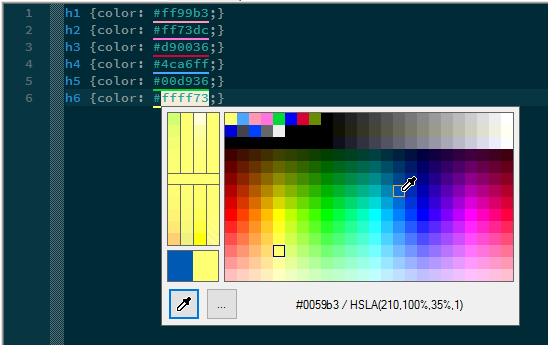
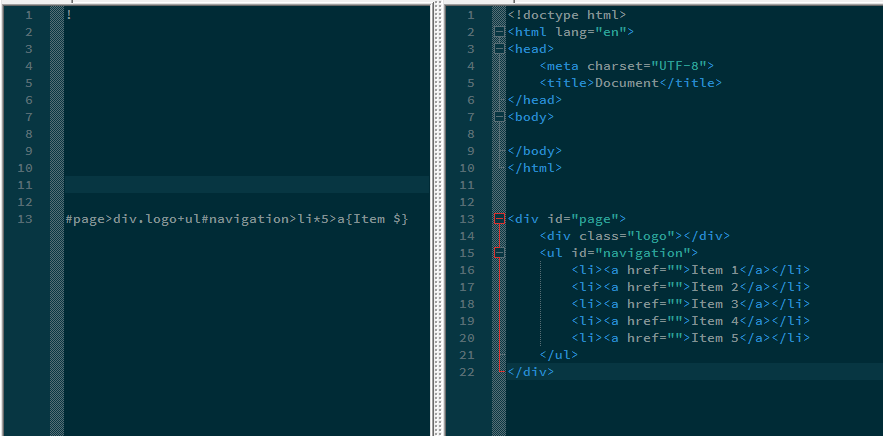
Outros dois plugins interessantes para se ter instalado é o Quick Color Picker que adiciona uma pequena visualização da cor de um código hexadecimal e permite altera-la através de color picker e plugin Emmet que agiliza a escrita de códigos HTML e CSS através da utilização de pequenas expressões que guardam modelos ou geram códigos maiores, como nos exemplos abaixo:


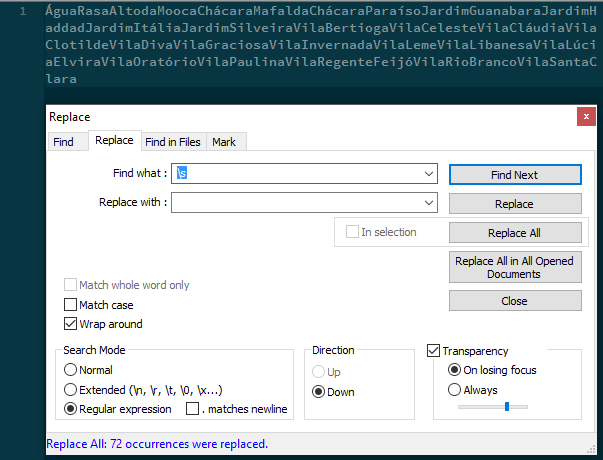
E o último ponto interessante do Notepad++ é o suporte que ele tem para utilizar expressões regulares, que é uma forma mais dinâmica de encontrar e substituir “cadeias” de caracteres utilizando pequenas expressões. Isso é muito útil quando você tem um arquivo de texto e precisa fazer algumas modificações nele, como por exemplo colocar todas as ulr que apareçam nele entre parênteses.
O InDesign tem sua própria variante das expressões regulares, porém algumas vezes não é tão funcional quanto como em um programa de edição de código. Por exemplo, em um projeto recente precisava transformar uma lista de bairros em um texto corrido inserindo um caractere de espaço em branco entre todas as letras da lista e sem ter espaços duplicados, dessa forma:
Para isso eu fiz duas buscas e substituições pelo Notepad++
- Primeiro busquei “\s” que encontra qualquer espaço em branco e substitui por nada, assim apaguei todos os espaços entre os nomes dos bairros.

E pronto, em alguns segundos eu tinha a lista pronta para usar em meu projeto. No InDesign não é possível fazer o segundo passo que fiz utilizando regex.
Esses são alguns das funções que mais uso no Notepad++, e pela minha experiência com ele, acredio que para quem não tem muitas pretensões e busca um programa bem direto e fácil de configurar para editar códigos e texto, ele é uma boa escolha.
NodeBox
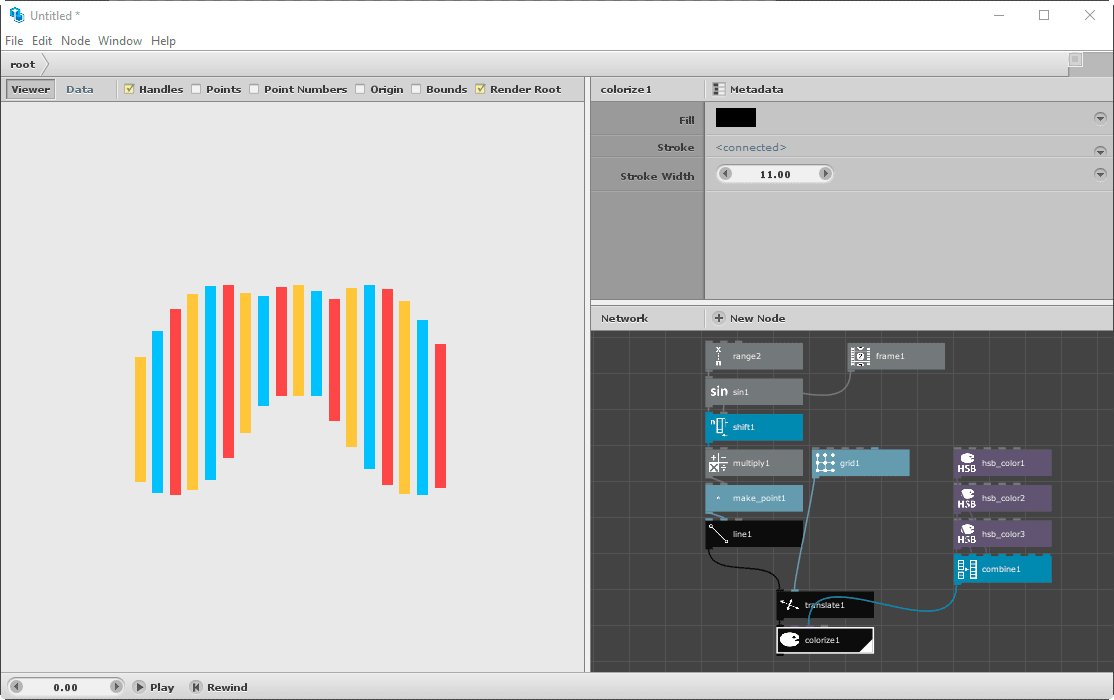
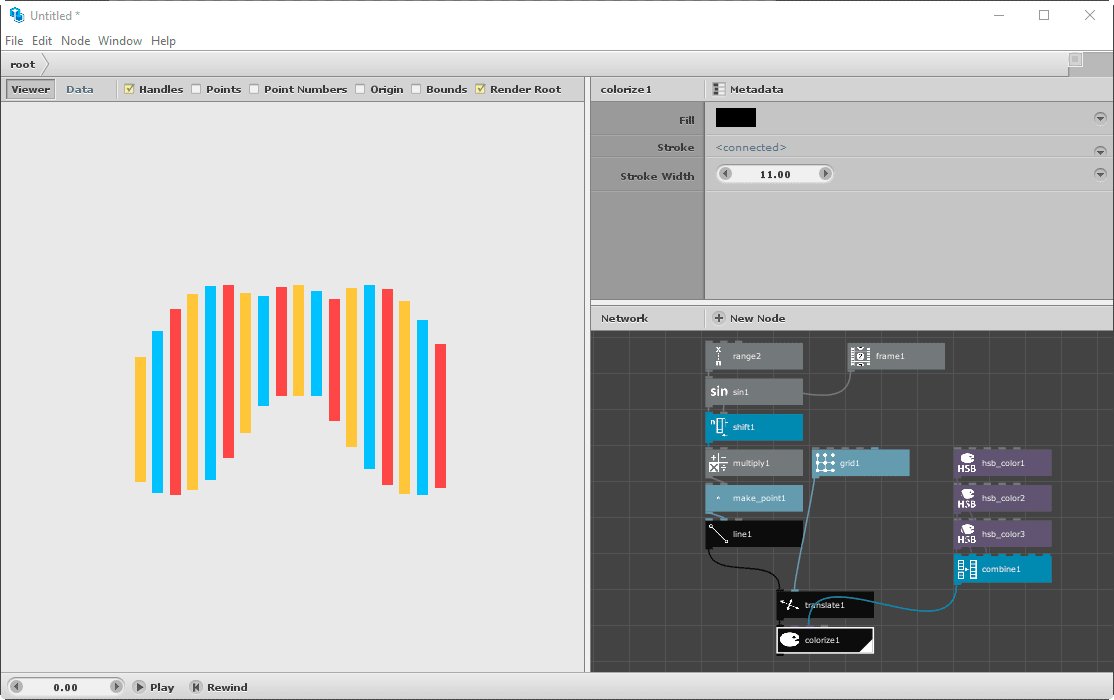
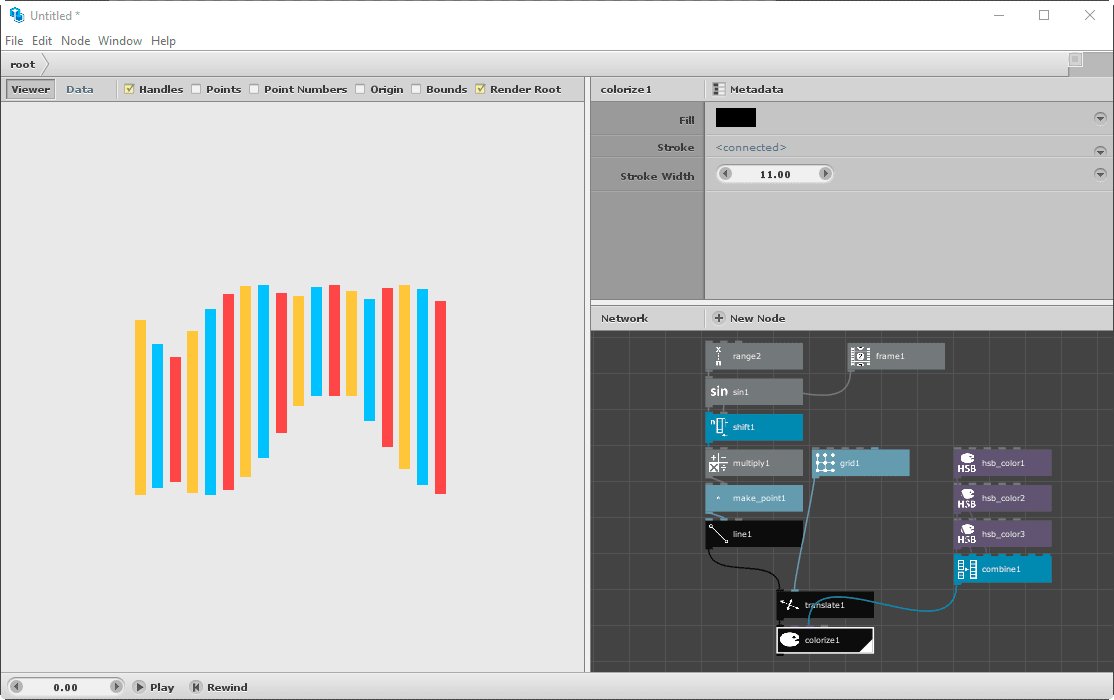
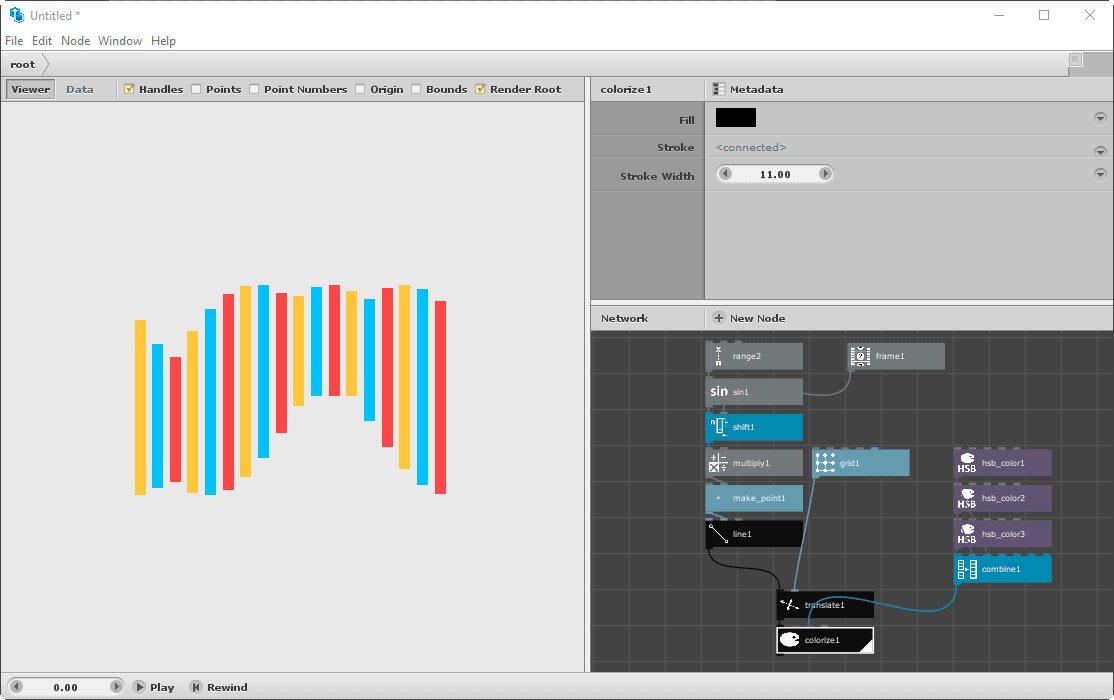
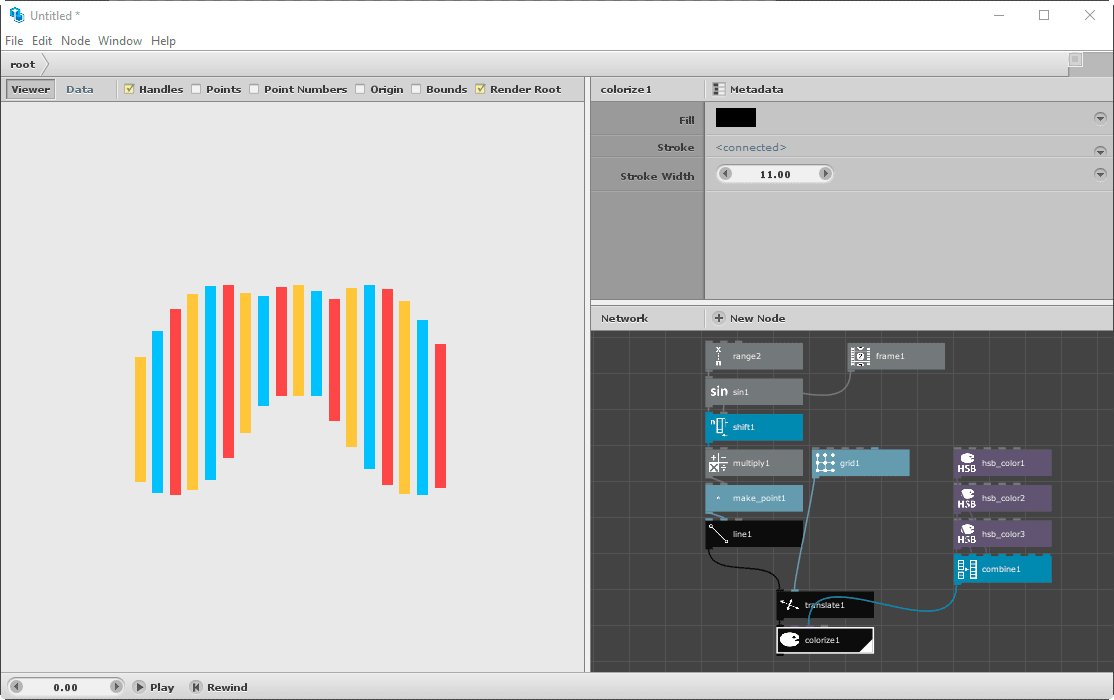
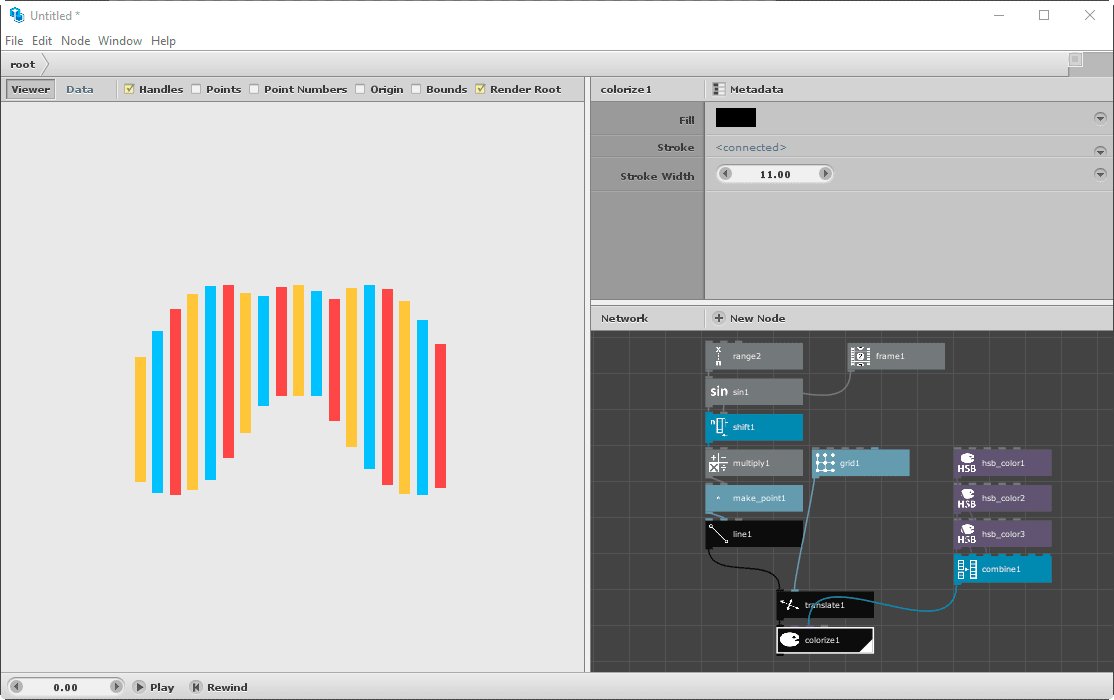
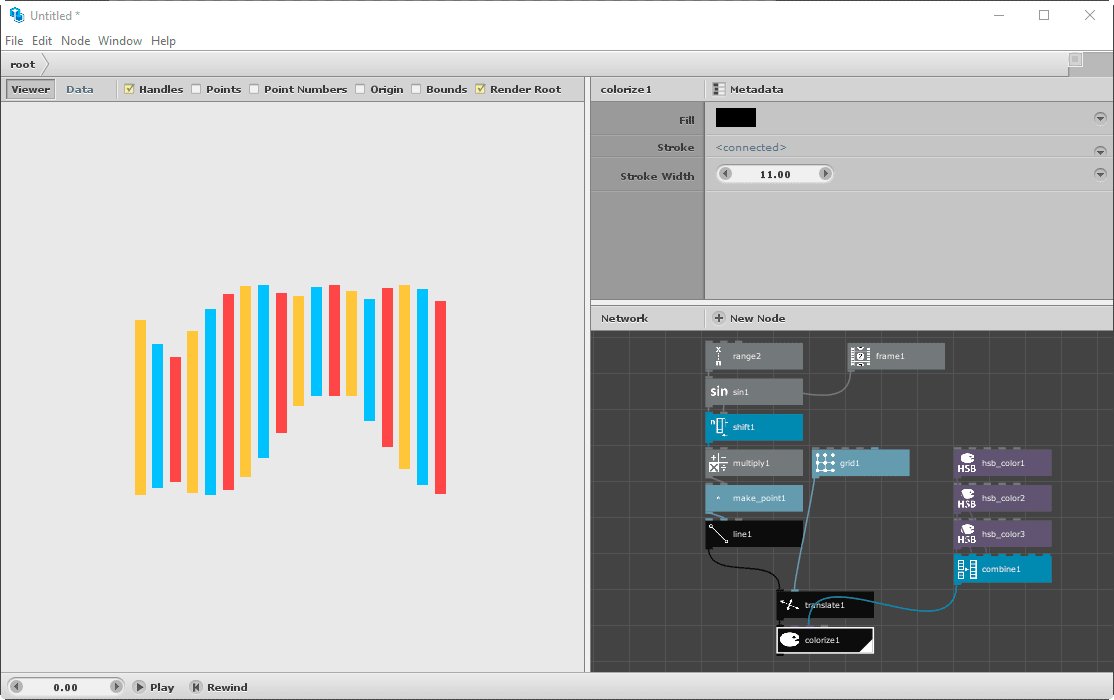
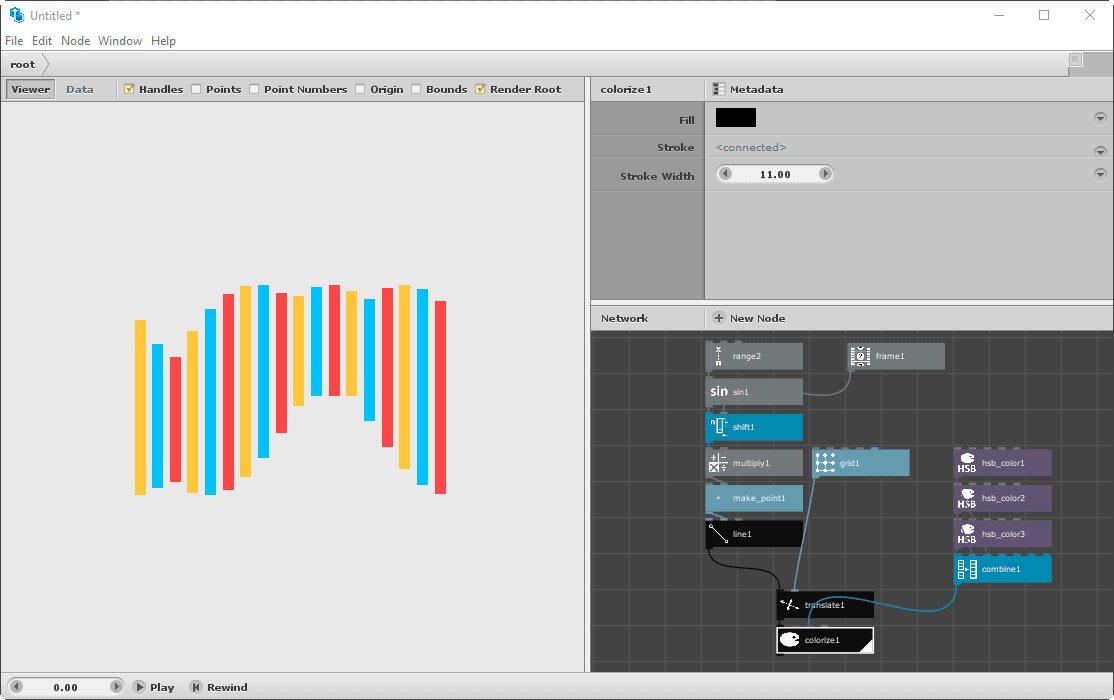
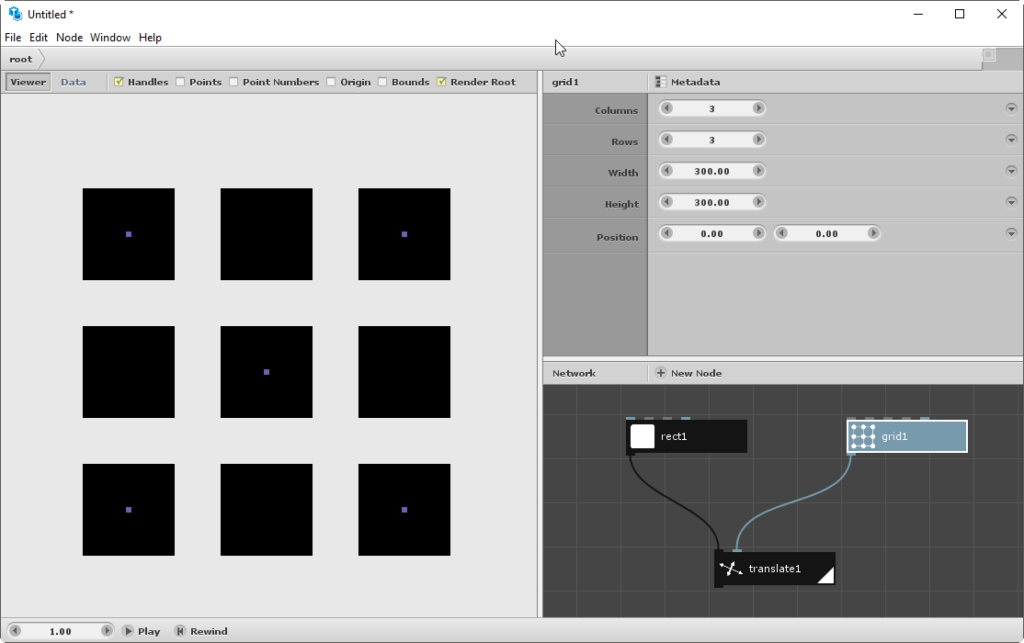
O NodeBox é uma ferramenta código-aberto para design generativo baseado em nós – que é uma abordagem de programação através de pequenas funções conectadas umas às outras, montando uma estrutura que se assemelha a uma rede de nós – onde cada um deles tem seu conjunto de entradas de dados e saída de dados. A estrutura de nós permite uma prototipação rápida de ideias simples, pois não necessita da criação de códigos escritos e permite um controle mais dinâmico sobre os resultados, diferente dos programas de desenho vetorial comuns. Para não ficar limitado apenas aos nós oferecidos por padrão, o programa permite aos usuários avançados a possibilidade de programar seus próprios nós.
Por padrão o NodeBox já dá saída para PDF, PNG e consegue produzir animações além de imagens estáticas tanto como uma sequência de imagens como direto em um arquivo MP4. Isso facilita bastante pois não é necessário instalar ou configurar nenhuma biblioteca externa para começar a produzir.

Acho esse programa uma ótima porta de entrada para quem quer aprender algum tipo de programação e não sabe por onde começar. Pelo fato de deixar várias funções prontas para o usuário e o resultado da combinações aparecer na tela ao lado em tempo real, é muito fácil começar a associar nós, ir improvisando lógicas e com poucos nós obter resultados bem interessantes e dinâmicos.
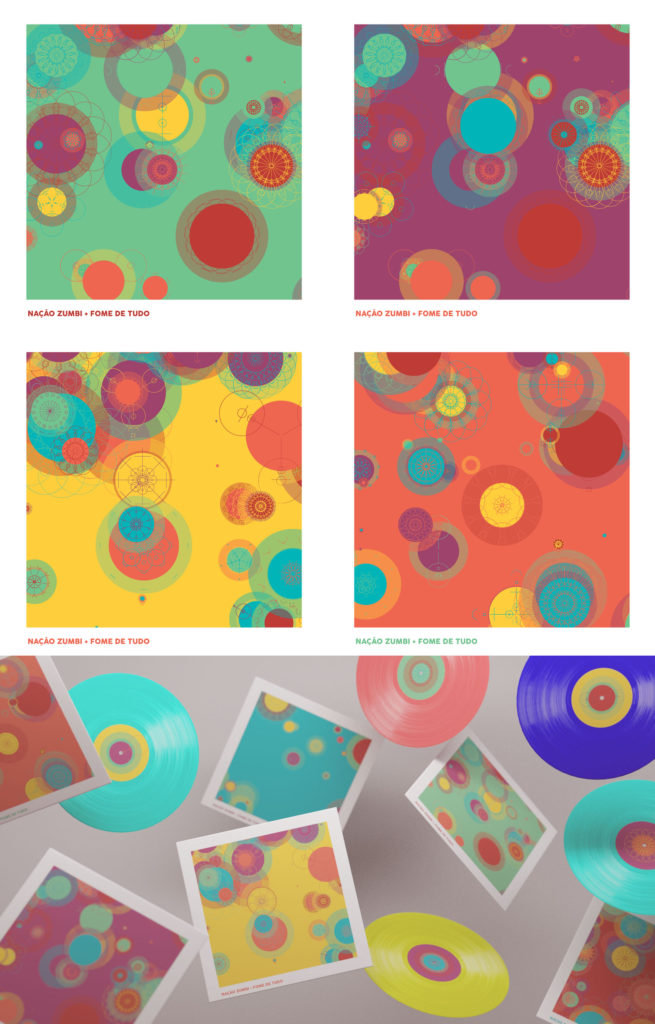
O NodeBox também é um excelente programa para gerar gráficos, utilizo ele para isso nos meus experimentos pessoais e também em projetos para clientes. Consigo gerar todo gráfico e estilizá-lo utilizando os próprios nós fornecidos pelo programa ou exportar um PDF e utilizar um programa vetorial para edição, estilização e finalização.
Como disse, ele também é um excelente programa para prototipagem rápida de ideias que envolvem códigos, no meu trabalho de graduação que envolvia a criação de uma tipografia digital dinamicamente quase todos os estudos iniciais foram testados primeiro no NodeBox.

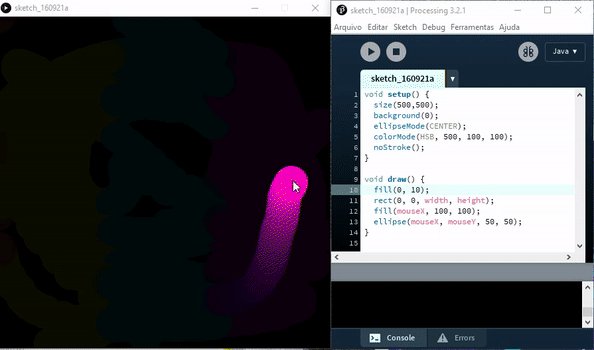
Processing
O Processing é um aplicativo código aberto e uma linguagem de programação voltada às artes visuais e como foco em ser uma linguagem de introdução ao universo dos códigos. Por ser desenvolvido desde 2001 e com uma comunidade bem ativa, é possível encontrar diversas bibliotecas que auxiliam na manipulação de gráficos vetoriais, interação com sensores, áudio e outras possibilidades. Além disso possui uma documentação bem completa sobre sua utilização. As possibilidades com o Processing são praticamente infinitas e uma simples busca na internet ou um passeio pela paginas deles já é possível ver isso.
Assim como o NodeBox eu ainda não tive muitas oportunidades de utilizá-lo em projetos comissionados, apenas para em trabalhos acadêmicos e pessoais, mas existem diversos estúdios que trabalham com ele para gerar gráficos, imagens, áudio e vídeo dinamicamente.


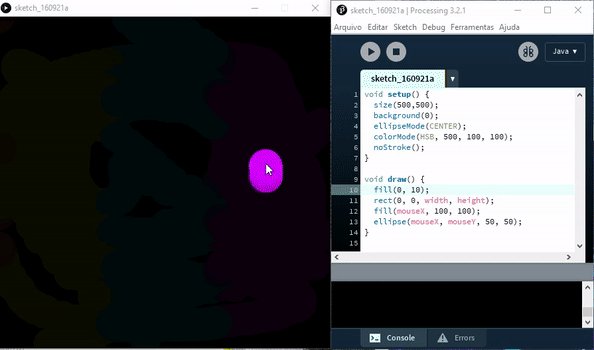
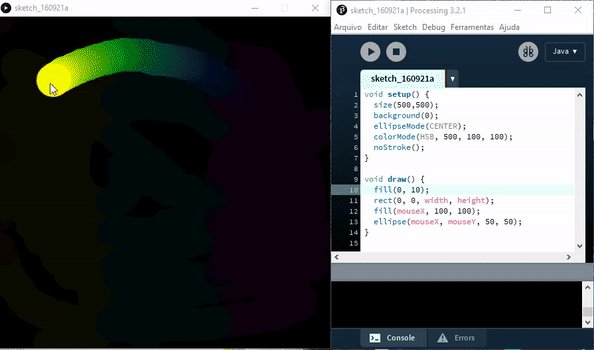
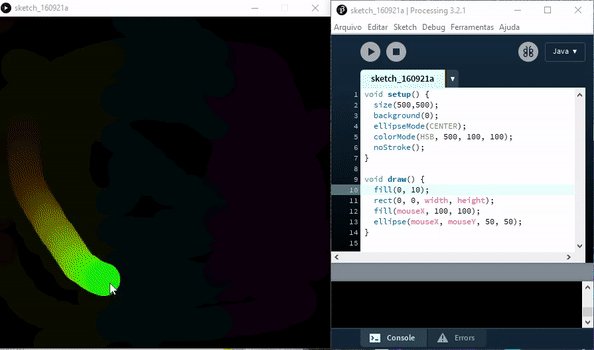
Ao contrário do NodeBox, a curva de aprendizado do Processing é um pouquinho mais íngreme, mas nada assustador. A linguagem possui diversas funções pré-definidas que já dão uma boa liberdade, e a grande vantagem é que ele permite um nível de interação com o usuário bem grande. É muito fácil criar um código e interagir com ele em tempo real através de diversas entradas, como mouse, teclado, webcam, microfones e placas com microcontroladores como o Arduino. A maioria dessas possibilidades é possível experimentar logo quando baixa o programa ao ver a biblioteca de exemplos deles.

No meu caso aproveitei bastante essa facilidade de interação com usuário do Processing em meu TCC. Como havia dito queríamos produzir uma tipografia digital dinamicamente, mas além disso tínhamos o objetivo de fazer com que fosse possível manipular algumas variáveis dela em tempo real e interagisse com o usuário. Isso foi feito em uma instalação que consistia de uma sala com um projetor, um computador, caixas de som e uma webcam. Uma frase escrita com nossa fonte era projetada na parede, só que totalmente ilegível. Quando o visitante se aproximava da projeção a tipografia ia se tornando mais legível, quando fazia algum som muito alto, a fonte ganhava um ruído em seu contorno e trocava a frase que estava sendo projetada. Tudo isso era comandado por um código em processing que ficava analisando em tempo real as imagens e sons capturados pela webcam. No vídeo abaixo dá para ver a instalação funcionando:
Enfim, se você quer começar a brincar com linguagens de programação textuais para expandir o seu campo de ideias o Processing é um bom lugar para isso também, o que não falta na internet é tutoriais e informações a respeito.
FontForge
Esse é um programa meio renegado pela sociedade, principalmente pelos designers de tipo. O FontForge é um editor de fontes código aberto que foi desenvolvido inicialmente e durante um bom tempo como um projeto pessoal do programador George Williams e ficou muito anos meio que nas sombras até ganhar mais visibilidade no mundo da tipografia com o surgimento cada vez maior de fontes livres e pelo investimento do designer Dave Crossland em divulgar o programa.
A sua impopularidade na comunidade do design é que até pouco tempo ele não possuía um instalador bom, sua interface não é muito comum e ele é meio instável. Mas em contrapartida ele possui a maioria das funções básicas de um bom editor de fontes, como editar os espaçamentos, criar classes de kerning, automatizar transformações (rotacionar, mover, escalonar) em lote nos glifos, criação automáticas de diacríticos e suporta programações de recursos OpenType.
Ele também possui uma excelente documentação no site Design with FontForge que é praticamente um curso básico de design de tipos digitais.
Eu acredito fortemente que para projetos simples de design ele é um excelente programa, já desenvolvi um projeto de uma tipografia experimental nele em uma oficina ministrada pelo Marcelo Magalhães. Aliás o Marcelo é um grande entusiasta da ferramenta, apesar de não utilizá-la em todos os seus projetos, ele desenvolve um trabalho bem bacana na sua oficina Tipografia Libre ministradas no SESC. Também já utilizei ele para coisas simples como editar algum glifo, inserir um acento e converter uma fonte para outro formato (se for utilizar ele para fazer isso, verifique na licença da sua fonte se esse tipo de alteração é permitida!!).
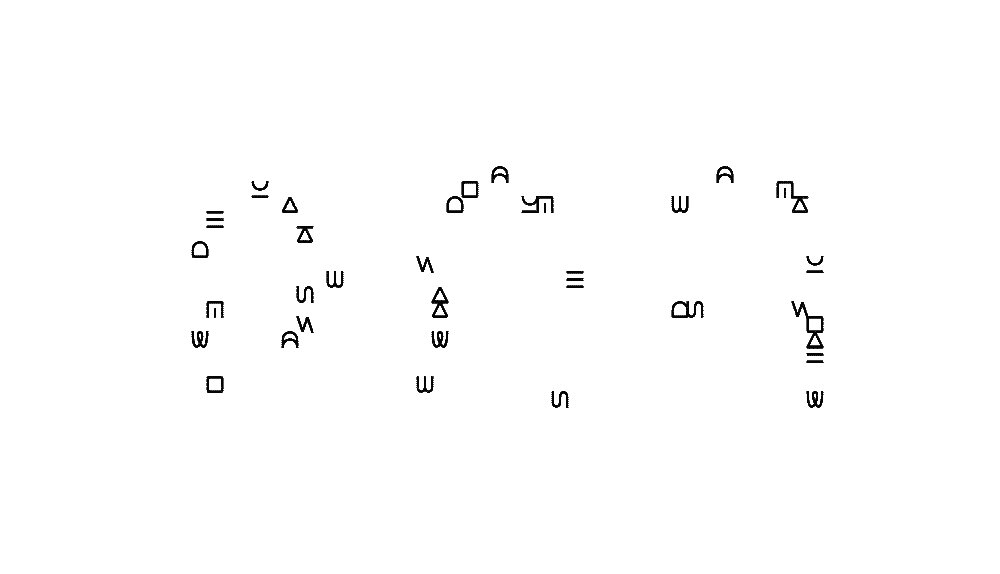
Fonte desenvolvida com FontForge durante o workshop Tipografia Libre com Marcelo Magalhães.
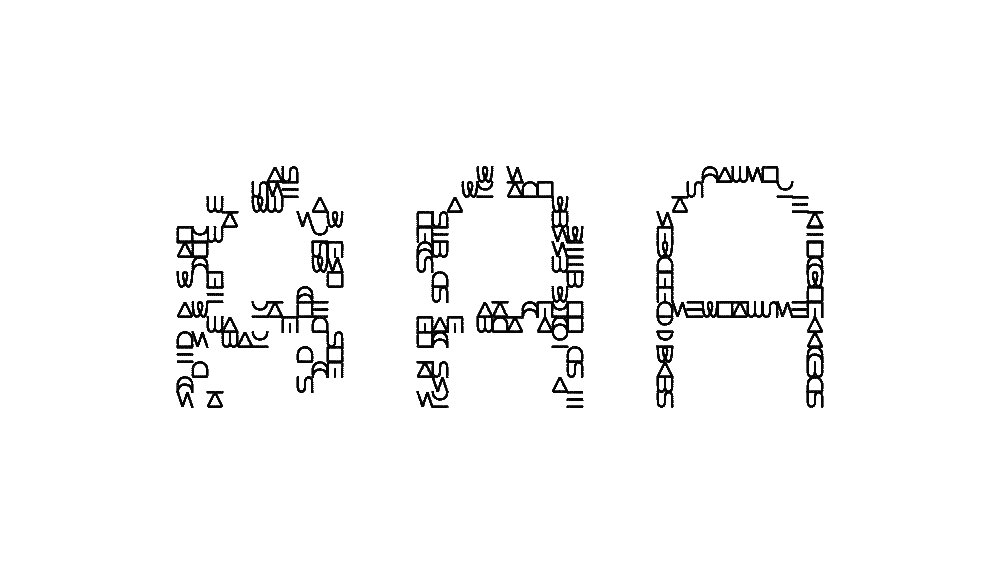
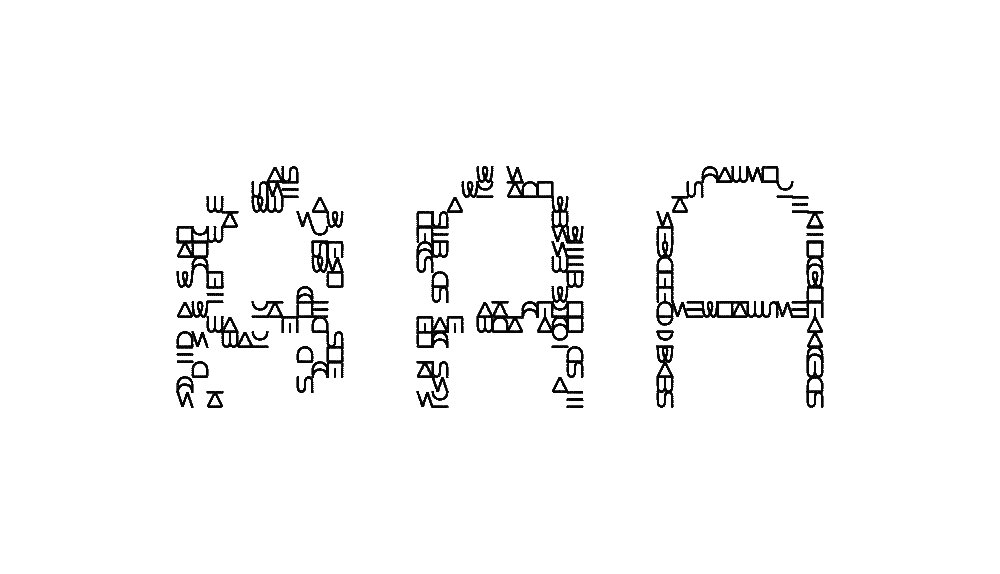
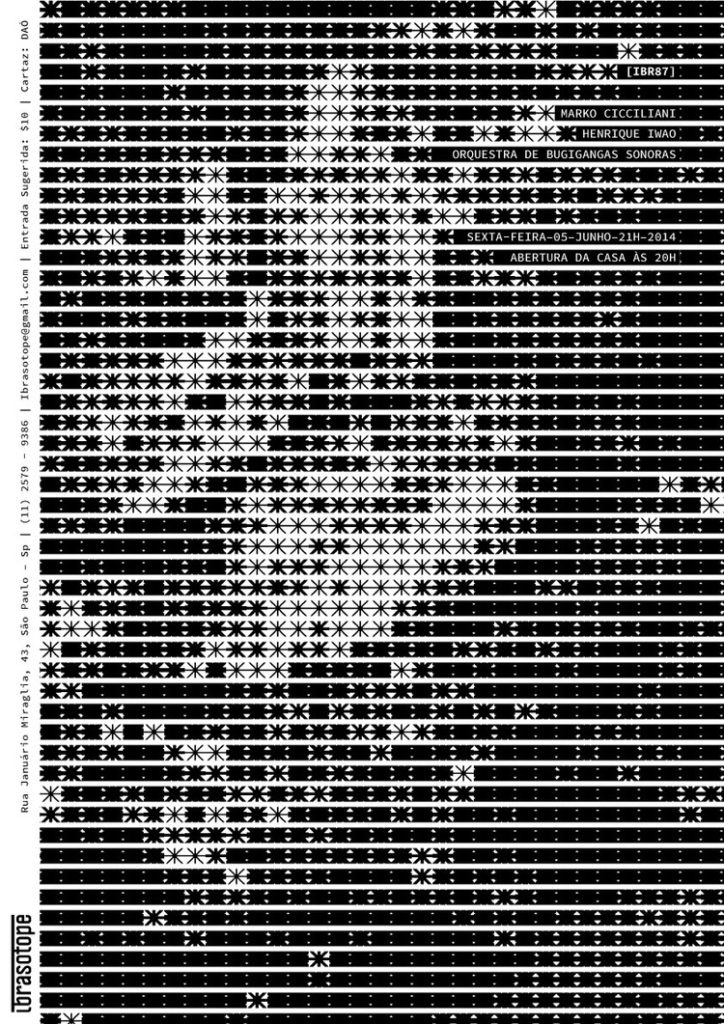
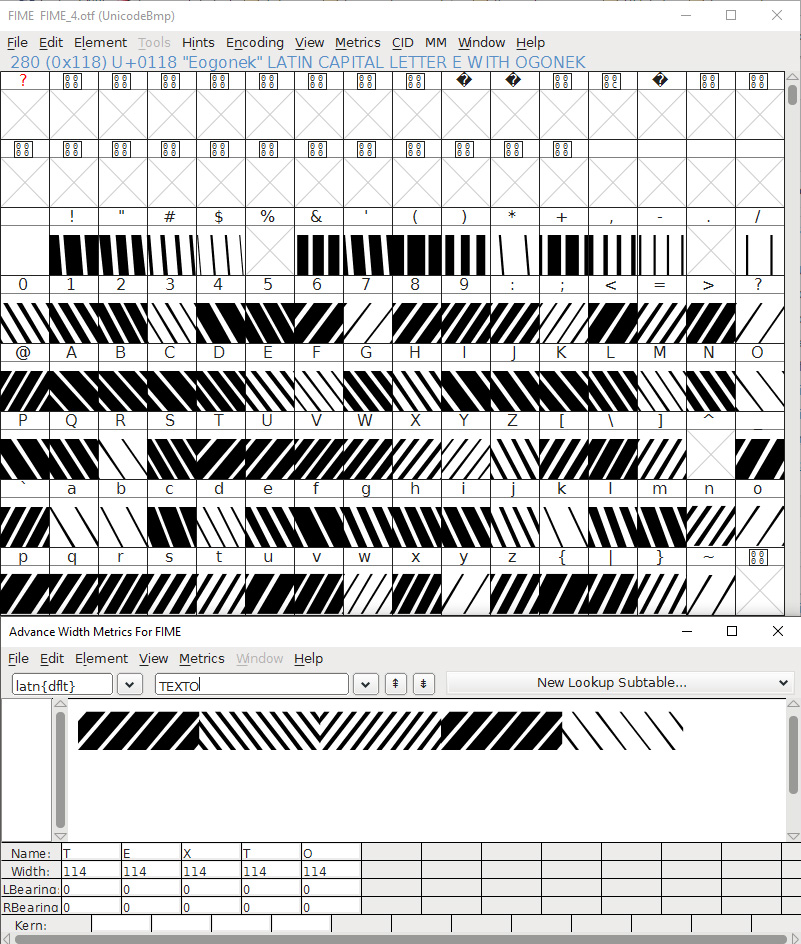
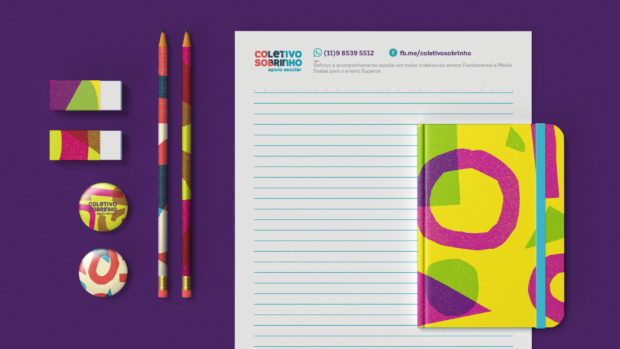
Um exemplo de projeto simples que desenvolvi nele foi a identidade visual do primeiro FIME – Festival Internacional de Música Experimental no meu estúdio. O festival tinha o ruído como tema, para trazer isso para identidade criamos uma fonte que ao invés de possuir o desenho normal das letras do alfabeto possuía um padrão de linha para cada letra. Essa fonte ilegível foi utilizada em textos que falavam sobre ruído, festival e música gerando um conjunto de grafismos que foram utilizados no fundo das peças desenvolvidas.

Também digo que ele pode ser uma ótima ferramenta para utilizar academicamente pois o aluno não vai precisar adquirir uma ferramenta proprietária para desenvolver um projeto – que pode ser até o único que ele vai desenvolver na vida – e ele vai conseguir aprender todos os conceitos básicos de desenvolver um tipo digital.
Apesar de nunca ter me aventurado nisso, sei também que é possível desenvolver fontes nele a partir de programação e até mesmo utilizá-lo por linha de comando para converter, aplicar efeitos, editar informações entre outras coisas em um arquivo de fonte ou de uma família.
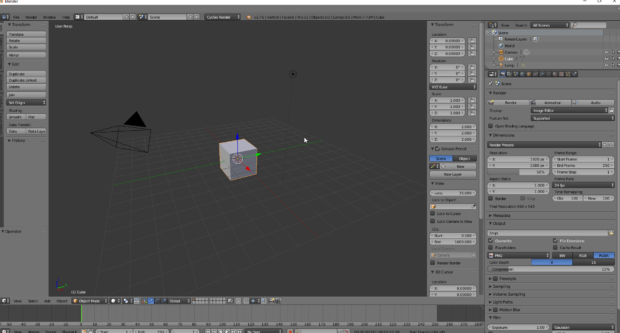
Blender
Talvez esse seja o programa que mais tenha me surpreendido nesse mundo de código-aberto e seja o programa com esse tipo de licença que mais uso no meu dia a dia profissional. O Blender é uma suíte de criação 3D, podendo trabalhar com modelagem, rigging, animação, simulações, renderização, composição, motion tracking, edição de vídeo e criação de jogos e é amplamente utilizado por estudantes e profissionais. Todo ano eles lançam um demoreel sobre o seu render padrão que mostra o tamanho do seu potencial, que pode ser assistido aqui.
Como todo programa 3D ele tem uma curva de aprendizado bem íngreme, mas que é suavizada pela enorme quantidade de sites, livros, tutoriais que você consegue encontrar na internet. Acho que a principal barreira dele é a sua interface, que inicialmente assusta um pouco mas também ela se torna sua amiga já que é totalmente customizável, assim como todo o software também é. Você pode dividir a janela do programa em quantas quiser, posicionar abas de ferramentas onde precisar, ajustar todas as cores da interface, e se souber programar em python criar suas próprias ferramentas.

Essa possibilidade de programação leva a outro ponto interessante do Blender, por ser um programa código-livre e ter uma comunidade ativa, muita gente desenvolve excelentes add-ons que aumentam as possibilidades com o programa ou facilitam seu uso.
Atualmente eu uso muito o Blender para fazer alguns experimentos gráficos, mas principalmente para desenvolver protótipos de projetos para apresentar para clientes. Posso dizer com total segurança de que se você precisa de um programa para desenvolver mockups ele consegue facilmente te atender.

Quando você consegue quebrar o gelo do primeiro contato com o programa, entender o por que de algumas lógicas de interfaces que parecem confusas inicialmente, o uso dele vai se tornando mais natural. Há um tempo atrás se me perguntassem a respeito de bons softwares 3d para começar com certeza minha indicação seria 3ds Max e o Cinema 4d, mas com um pensamento mais aberto e sabendo todo software 3d tem sua barreira inicial no aprendizado o Blender seria a minha primeira indicação, até por que ele não tem um custo inicial para você começar a utilizar ele em seus projetos profissionais enquanto os outros exigiriam a compra de um licença.
NexusFont
O último programa da minha lista é o NexusFont, um gerenciador de fonte gratuito que faz bem o que se propõe a fazer. Ele possui o básico do que se espera de um programa desse tipo, que é visualizar, comparar e utilizar as fontes sem a necessidade de instalá-las no sistema. Essa última função pra mim é essencial e é muito difícil de encontrar em gerenciador de fontes gratuitos que na maioria das vezes acabam sendo apenas visualizadores das fontes instaladas no sistema.
Janela do gerenciador NexusFont, ao lado esquerdo temos a lista de fontes, ao lado direito a visualização e no topo diversas configurações como o texto, tamanho de fonte, suavização, entre outras.
Além dessas funções básicas, ele também permite que você teste as fontes com a combinação de cores que você quiser de fundo e preenchimento, o que é muito bacana quando você precisa visualizar o funcionamento de uma fonte em uma determinada situação de contraste.
Então, recomendo bastante para quem procura um gerenciador de fontes simples experimentar o NexusFont.
Concluindo até agora:
Nós temos muita dificuldade de mudar hábitos e assim perpetuarmos alguns mantras que não são verdade, com essa lista é fácil ver que é possível inserir programas não proprietários na rotina de trabalho. Se você também quer começar a trabalhar mais com essas alternativas ao caminho padrão bons pontos de partida podem ser: tentar usar programas não proprietários para substituir programas que não são muito importante na sua rotina de trabalho; procurar ferramentas que otimizem pequenas etapas do seu fluxo de trabalho; ou experimentando primeiro programas não proprietários quando buscar uma nova ferramenta. Colocando essas três simples ideias na sua mente será mais fácil ver onde é possível começar um caminho alternativo ao padrão na sua rotina pessoal ou profissional.
:)