Tive a oportunidade de ministrar duas oficinas sobre programação visual para iniciantes, as duas utilizando o NodeBox 3 e com o foco em utiliza-la como ferramenta de design. Nas duas oficinas me deparei com a seguinte dificuldade dos alunos:
- Não saber o que fazer com a ferramenta;
- Como aprender coisas novas.
Uma coisa muito simples que me ajuda com essas dificuldades é: copiar coisas.
Geralmente no design temos bastante dificuldade com a ideia de copiar algo do outro, já que somos sempre puxados a sermos super criativos e inovadores. As duas dificuldades se relacionam, por que para aprender mais você precisa praticar, só que para praticar você precisa ter um objetivo. Então sem o objetivo claro, você não consegue buscar motivos para aprender coisas novas daquela linguagem.
1. Não saber o que fazer com a ferramenta: copie a ideia
Elimine inicialmente a parte criativa da coisa e tente copiar algo que você imagine ser possível ser feito naquela ferramenta. Assim você não fica com aquela coisa de ficar olhando para um documento em branco que as vezes pode ser muito desafiador.
O que você vai tentar reproduzir não precisa ser necessariamente um trabalho feito com a ferramenta especifica que você vai utilizar. Você pode pegar a ideia de obras de arte, fotografias, da natureza, etc. Qualquer lugar que possa te dar um entrada de objetivo.
Obviamente não tente começar com algo muito mirabolante, procure por algo que você consiga bater o olho e imaginar um começo de caminho.
Faça o estudo por etapas, procure entender quais são as partes daquele problema para chegar no resultado final.
2. Como aprender coisas novas na linguagem: Copie pedaços de outras pessoas
Em programação um hábito muito comum é aprender com exemplos, geralmente as ferramentas não tem muitos tutoriais que vão te dar o passo a passo para chegar em algo mas vem com vários exemplos do que foi feito com ela. Então abrir esses exemplos, analisar o que tá acontecendo, copiar pedaços e combinar com outros pedaços ou criar por cima daquilo é sempre um bom caminho para aprender recursos novos.
Também pode ser uma forma de resolver problemas, as vezes é possível encontrar exemplos de coisas parecidas com o que queremos fazer e assim ao estuda-las conseguimos inserir a lógica daquele projeto em outras coisas.
Como isso acontece na minha prática
Ontem a noite estava olhando algumas coisas no Instagram e cruzei com esse trabalho do designer Adhemas Batista:

Achei genial a forma como ele utilizou uma elipse dividida em arcos para simular as faixas e dar volume ao lettering. Essa lógica de utilizar um “brush” personalizado pode ser facilmente reproduzida em ferramentas de programação.
Para fazer isso, eu preciso basicamente conseguir duas coisas:
- Desenhar essa elipse dividida em arcos, que será meu brush;
- Replicar esse brush continuamente em uma linha.
NodeBox
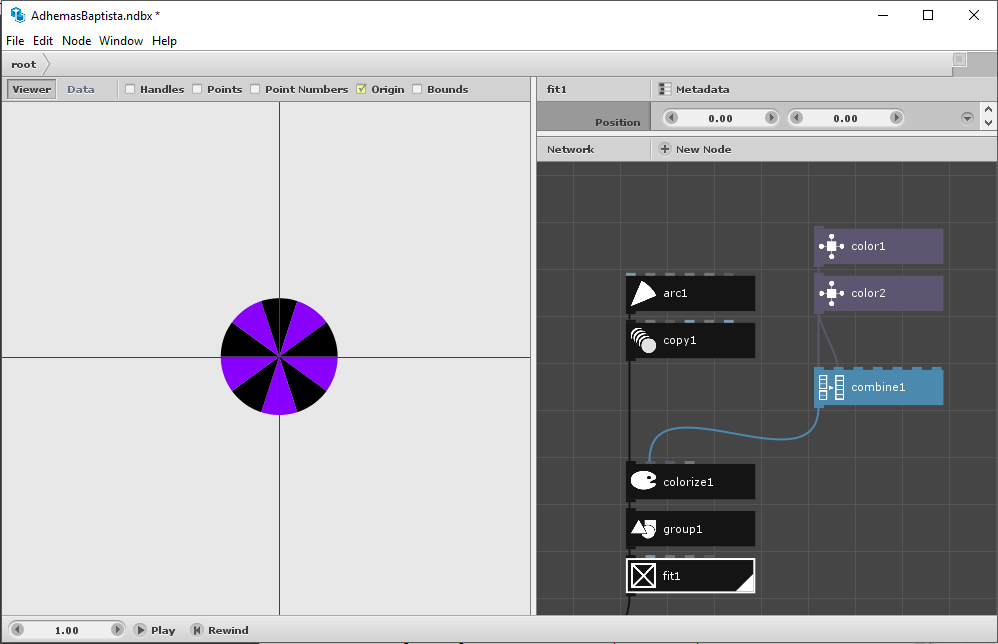
A etapa número 1 é basicamente composta por esses nós:

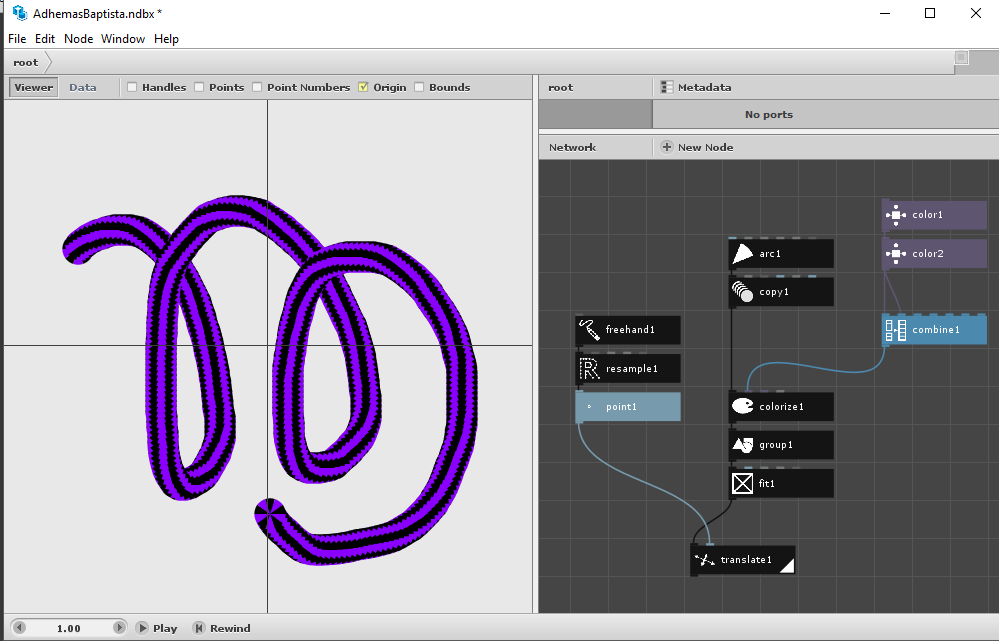
A primeira etapa feita, parti para segunda com o seguinte conjunto de nós:

E com apenas 12 nós a gente consegue chegar no resultado feito na primeira parte do vídeo do Adhemas Batista.
Processing
Fazia tempo que não mexia com Processing, e apesar de conhecer muito pouco gosto bastante, então resolvi relembrar algumas coisas recriando esse código nele também.
A qualidade do código não é muito boa, mas serve como referência de processo.
O Processing exige conhecimentos mais abstratos sobre a linguagem então não vou me ater a explicar passo a passo do código, apenas a lógica geral de cada pedaço.
Para o brush criei o seguinte código:
float brushAngle = 0;
void brush(float x, float y) {
int qtdArcos = 6;
float startAngle = 0;
float stopAngle = startAngle + TWO_PI/qtdArcos;
pushMatrix();
translate(x, y);
fill(0, 10);
ellipse(0, 4, 30, 30);
rotate(brushAngle);
for (int i = 0; i < qtdArcos; i++) {
if (i % 2 != 0) {
fill(200, 255, 0);
} else {
fill(0, 200, 255);
}
arc(0, 0, 30, 30, startAngle, startAngle + TWO_PI/qtdArcos);
startAngle = startAngle + TWO_PI/qtdArcos;
}
popMatrix();
brushAngle += 0.01;
}Nesse pedaço do código criei uma nova função chamada brush que tem exatamente a mesma lógica utilizada no NodeBox: criar uma sequência de arcos coloridos cada um de uma cor até completar um círculo. Algumas diferenças entre o código do NodeBox foi a implementação de uma pequena sombra nesse brush e a rotação nele conforme ele vai sendo utilizado.
Feito isso parti para código da linha, que será responsável por criar uma linha composta por vários cópias do brush:
void linha(float x1, float y1, float x2, float y2) {
float ix = 0;
float iy = 0;
float d = dist(x1, y1, x2, y2);
if (d > 1) {
for (int i = 1; i < d; i+=1) {
ix = lerp(x1, x2, i/d);
iy = lerp(y1, y2, i/d);
brush(ix, iy);
}
}
}Nessa etapa eu poderia ter utilizado somente as variáveis nativas mouseX e mouseY que capturam a posição atual do mouse para posicionar o brush. Porém ao se movimentar muito rápido a linha ficava quebrada, então precisei criar esse pequeno pedaço de código para interpolar umas coordenadas e completar a linha.
A última parte do código é a responsável por colocar as coisas na tela:
void setup() {
size(800, 800);
background(255);
smooth();
ellipseMode(CENTER);
}
void draw() {
noStroke();
noFill();
if (mousePressed) {
linha(pmouseX, pmouseY, mouseX, mouseY);
}
}
void keyPressed() {
background(255);
}Acrescentei a ela também uma função para limpar a tela e começar um novo desenho.
Com a base feita o legal é ir pensando em modificações que possam ser interessantes, como inserir sombras, experimentar outros brushs, parametrizar tudo, implementar formas de exportação, e por ai vai. Fiz um repositório no GitHub com as versões finais dos dois estudos:
